
An dieser Stelle gibt es nichts zu sehen! Bitte nach unten scrollen!
Direkt zum Blog
Diese Webseite unterstützt als multithematischer Blog durch konsequente Anwendung des Zweiten Hauptsatzes der Thermodynamik aktiv die Entropie des Multiversums.
Bitcoin
Trading - Mining - MeinungBitcoin
Geschreibsel über Mining und Handel von Bitcoin und anderen Crypto-Währungen
The Emergence of a New Narrative: Believe in God, Mathematics, and Bitcoin

CBDC: Lösung der Regierung für die Rettung eines korrupten Banksystem oder sicheres Rezept für eine Katastrophe?

Wahnsinn ist wie Schwerkraft

An idealist’s and a maximalist’s hope

Alexander, der Große und Bitcoin: Der Gordische Knoten der Fiat-Währungen

It took ooooooooooo long …

Konsensmechanismus PoW ist alternativlos — noch?

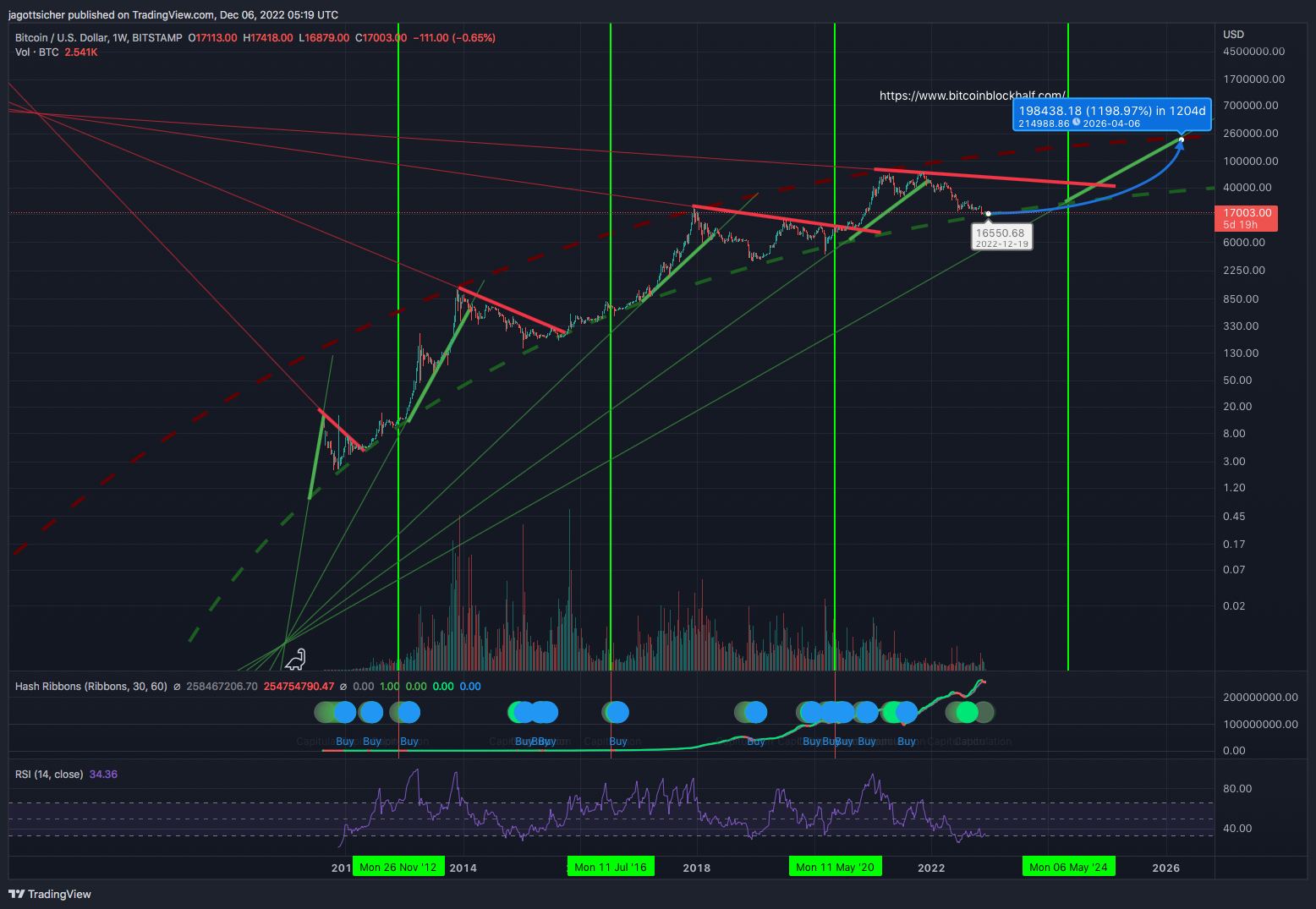
Buy the dip!

FAILURE?

Rechnen
Um-, aus- und be-rechnen!Generatoren
Verschiedene Berechnungen direkt dort ausführen, wo man sie braucht: Online

Das Steuerrecht in Deutschland ist kompliziert, doch die Einkommensteuer für Ausländer in China beruht auf einer simplen Staffelung nach Abzug eines Freibetrages. Der Calculator macht es noch einfacher, […]

Internationale Schuhgrößensysteme für USA, UK, Frankreich, Deutschland und Japan für Pumps, High Heels, Sneakers, Kinderschuhe, Plateaus, Slingbacks, Pumps & Wedges. […]

Online-Umrechner für Konfektionsgrößen, Damen- und Herrenbekleidung (auch hüftstarke Größen und Hemden), Kinder, Kleinkinder für viele Länder – mit BH-Größen und Cup-Berechnung! […]

Hilfe für Mediengestalter und Webdesigner: Ein Online-Umrechner, der ganz einfach mm, cm, didot, pica, dtp, pt, inch ineinander umrechnet. […]
A glossary to help you to deal with the terms used about Bitcoin and other cryptocurrencies 🇬🇧 only! […]

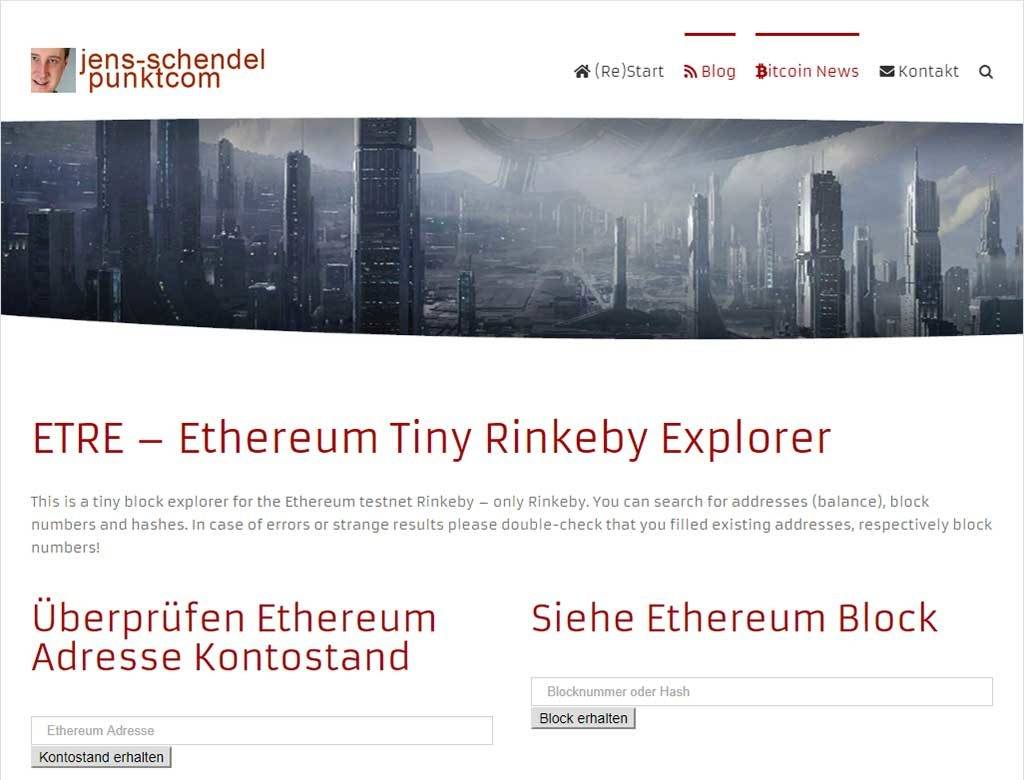
Auf einfache Weise Blöcke, Adressen und Hashes im Ethereum Testnetz Rinkeby untersuchen, dieses kleine Tools macht die Abfrage online möglich. Hilfreich für Entwickler von Smart Contracts zur Prüfung ihrer Transaktionen. […]
Ein einfacher block explorer für das Bitcoin mainnet, mit dem man nach Blöcke (block hash) und Transaktionen (txid) suchen kann. […]
Tipps ...
Alles, was hilft!... und Tricks
Tipps, Anleitungen, Hilfe, Kalkulatoren, Generatoren, Listen & Warnungen
Chinesische Feiertage 2024

Bisq: Empowering You in the World of Cryptocurrency Trading

Money, wealth, fortune – how much is enough?

Multi-Signature: Unlocking Enhanced Security and Trust in the Bitcoin World

What is that about the different types of Bitcoin addresses?

Inflation auf dem Vormarsch

Chinesische Feiertage 2023

Self-opinionatedness

EV mobiles Ladegerät

Coding
Lehren und LernenGo, C, C++, Carbon, Rust
… und anderes IT-Zeugs
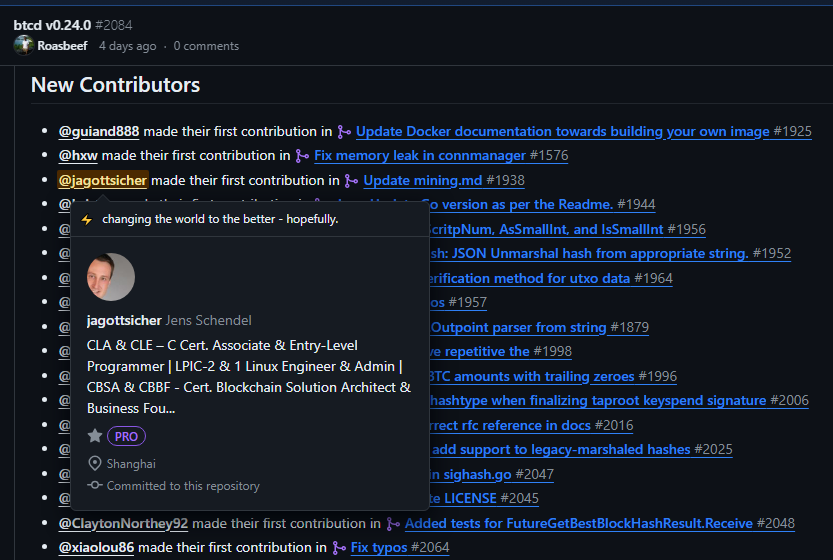
Being named as a new contributor in the latest release of #btcd v0.24.0

GO (golang): Develop Modern, Fast & Secure Web Applications

GO (golang): Schnelle & sichere Webanwendungen programmieren

⛏️ Mining feels better than any lottery 👷

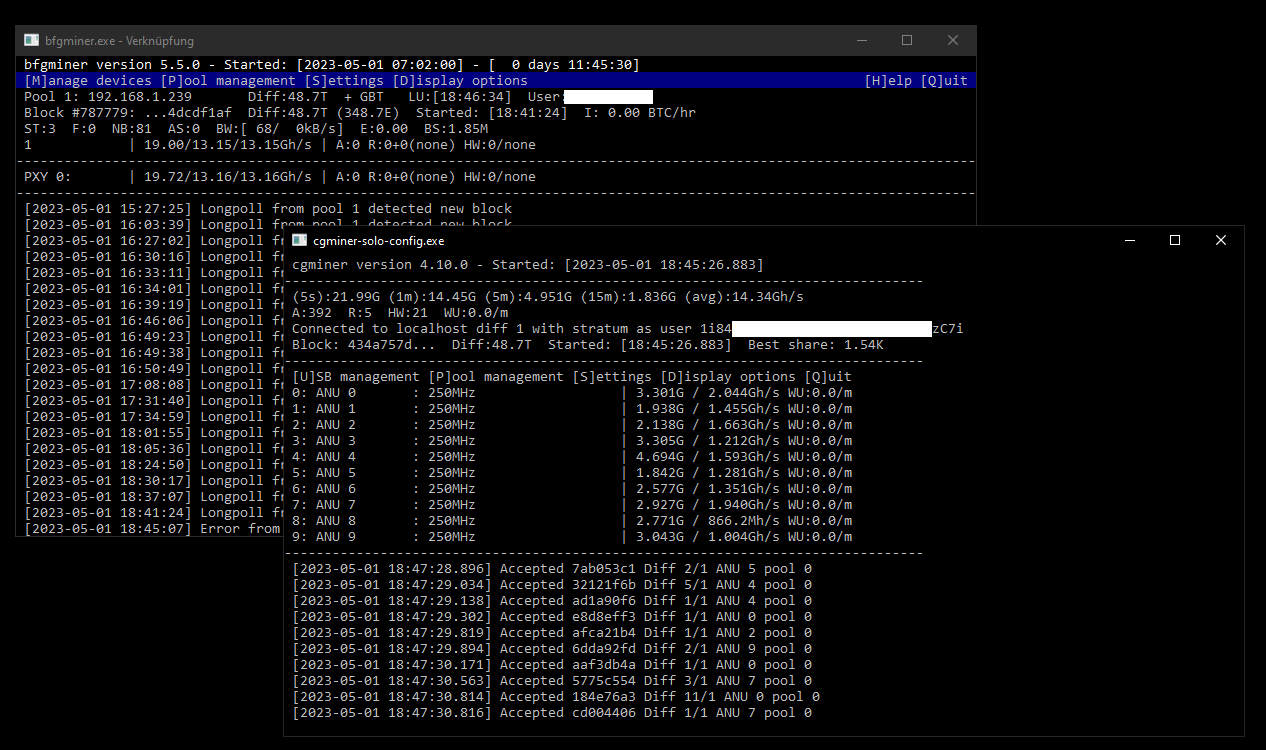
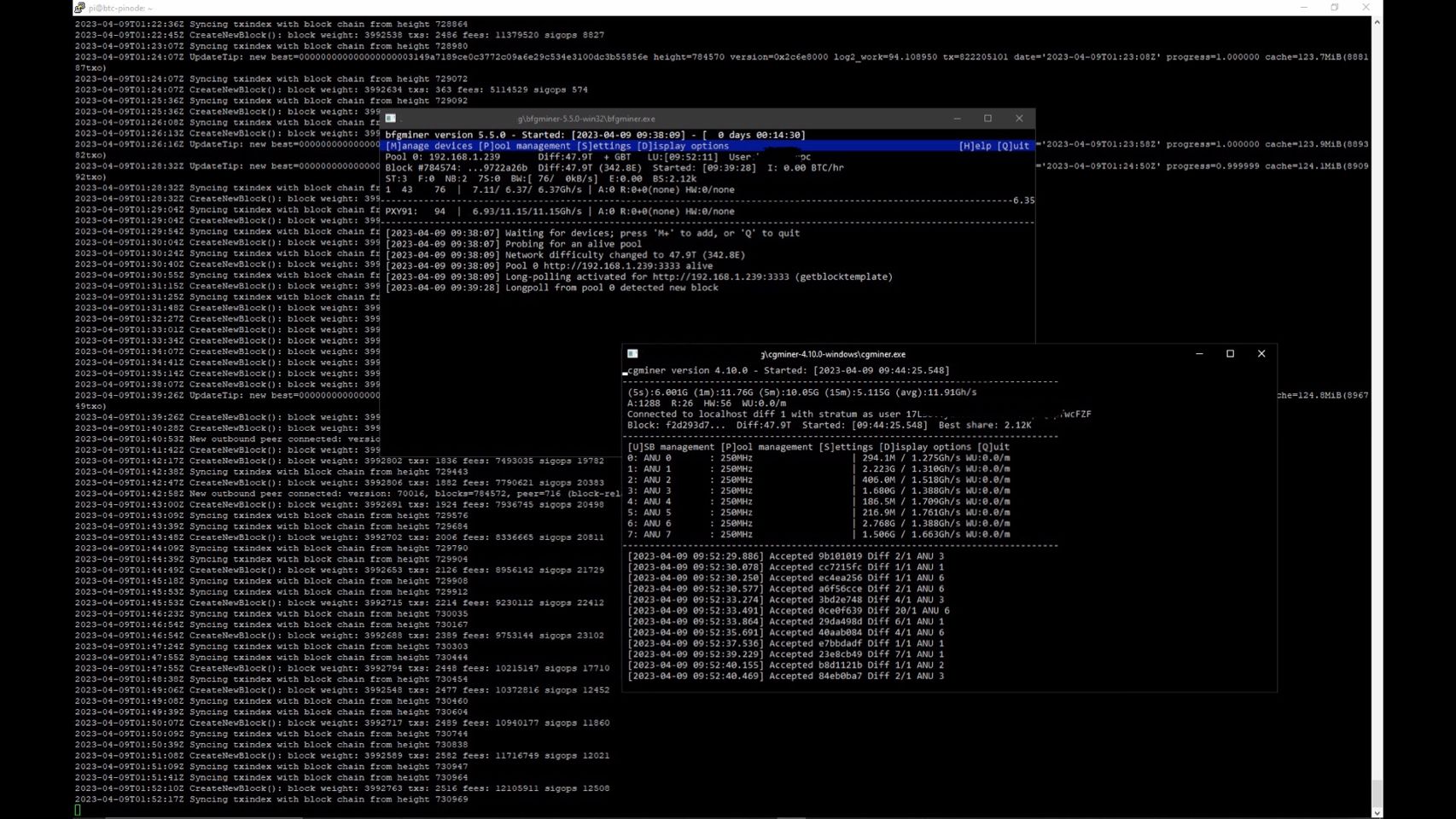
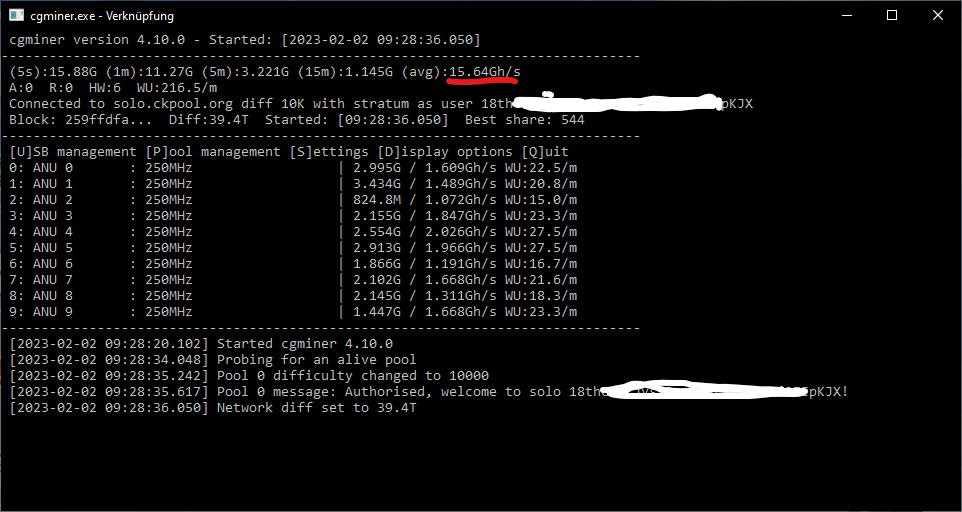
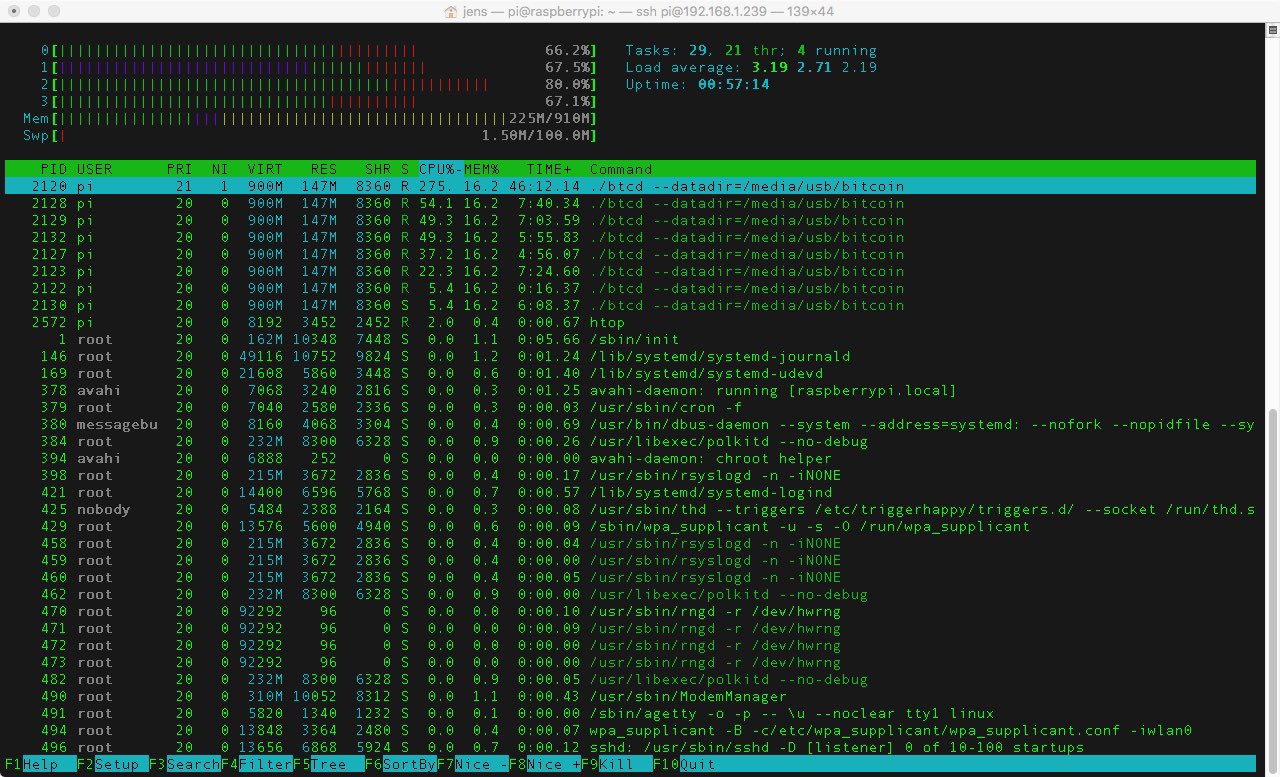
Feeling like Han: Solo!

Mining at ckpool.org for the sake of education and nostalgia

New free course on Udemy online

Up & running!

My brand new YouTube channel is online: myCTalkthroughs

Privat
u. a. Papa hat gekocht ...Bilder & Beiträge
Privat sammelt sich neben Bildern auch so einiges im Blog – eine digitale Gedächtnisstütze!
Papa hat gekocht

Papa hat gekocht

Papa hat gekocht

Papa hat gekocht

Papa hat gekocht

Papa hat gekocht

Papa hat gekocht: Panierte Hähnchenlendchen

Papa hat gekocht: Spiegelei mit Röstzwiebeln auf Baguette

Empfehlungen des Tages
- DEX Decentralized EXchange (Cue: “DeFi”)
- Near Gas-less fees
- Quantum proof
- Polkadot and many others included
- Bridging DCT token
- Most interconnected blockchain ever
- DCTDAO 0xb566E883…Ab00a4B18a
On Udemy I have four complete learning courses online and two free trainings! Feel free to visit my public profile on Udemy!
My tip for you: If you’re not sure now place the course on your wishlist!
Lightning Network Node (Mainnet)
If you are searching for a reliable node on the Lightning Network feel free to open a channel.
e.g. with
lightning-cli connect 0366217f4a7abf70842f794e94a4cbddc249d5cbaf9c0ffd0b7e4638d9bf07845d 81.7.17.202 9735
or
lncli connect 0366217f4a7abf70842f794e94a4cbddc249d5cbaf9c0ffd0b7e4638d9bf07845d@81.7.17.202:9735
Please try tipping with the Lightning ⚡️ Network and send me a few Satoshi – it already works!
🇩🇪 Erst lernen, jetzt lehren:
“Crashkurs/Workshop: Programmieren lernen mit Go (Golang)” ist online bei Udemy! Nicht lang warten, lieber starten! Jetzt loslegen!
🇬🇧 First learning, now teaching
“Learn Programming in Go (golang): A Rich Guide for Beginners” is online on Udemy! Available in English! Enroll now!
myCTalkthroughs
My channel myCTalkthroughs on YouTube is dedicated to educating about the C programming language in short and easy to digest bites.
Probably the most insignificant channel about programming on YouTube – maybe on Earth!

Hinweis in eigener Sache
Diese Website stellt auf keine Art eine ernsthafter Nebeneinnahme dar, noch wurden jemals die Betriebskosten auch nur annähernd gedeckt. Es ist eine private Website ohne Intention der Gewinnerzielung. Im Gegenteil: Der Betreiber spendet für gemeinnützige Zwecke. Werbungen auf dieser Webpräsenz sind handverlesen und stellen teilweise selbst auch eine Ergänzung zu den Beiträgen dar, z. B. ein Angebot eines Server Hosters für einen Linux root-Server, auf dem auch eine Bitcoin Full Node aus einem Betrag gehostet wird, oder ähnliches. Bitte schalten Sie Ad-Blocker (Plugins für Ihren Browser, die gezielt Werbung unterdrücken) – wie Adblock Plus – für diese Seite aus, um in Genuß der vollständigen Ansicht der Website zu kommen, wie sie bei der Erstellung in der Intension des Autors lag. Vielen Dank! ?
Andere (leider vernachlässigte) Projekte
Ampersand23 DAO ist eine selbstverwaltene verteilte Organisation, die als Smart Contract auf der Ethereum Blockchain existiert – zur Zeit allerdings im Testnet Rinkeby. Verwaltet wird die sogenannte DAO (Decentralized Autonomous Organization) auf einer Plattform names Alchemy (entwickelt von DaoStack).
Überflüssiges Randwissen & nutzlose Fakten – (m)eine Facebook-Seite von zweifelhaftem Nutzen und mit fehlendem Ehrgeiz betrieben.
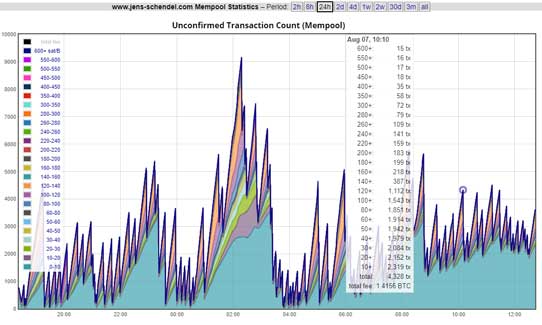
Mempool Statistik – Interaktive Visualisierung der Anzahl, enthaltener Gebühren (Fee) und Größe unbestätigter Transaktion im Bitcoin-Netzwerk mit Verbindung zu meiner externen Full Node.
Jetzt auch unter der Domain www.bitcoin-mempool.info!